В данном материале мы постарались проанализировать наш опыт работы по улучшению пользовательских свойств сайтов. На рынке закрепился термин «юзабилити», вероятно, это в частности связано с развитием алгоритмов поисковых систем. Примерно 10 лет назад они начали использовать именно этот термин, чтобы мотивировать веб-мастеров не увлекаться SEO-оптимизацией и привлечь их внимание к живым посетителям. В ответ SEO-агентства стали проводить «юзабилити» с целью добиться расположения поисковых систем.
С развитием интернета и конкуренции привлекать посетителей на сайт становилось (и становится) все труднее. Сейчас мало кто будет спорить, что для коммерческих сайтов их пользовательские свойства невероятно важны, вне зависимости от того, учитывают это поисковые системы или нет. Но в каком формате имеет смысл над ними работать?
Чтобы разобраться с этим вопросом, мы предлагаем рассмотреть цепочку работ над развитием сайта через рекламное агентство.

В главных ролях
 |
Автор бизнеса, владелец сайта |
 |
Целевая аудитория бизнеса, посетители сайта |
Item #1. Юзабилити
'Usability' = 'use' (использовать) + 'ability' (способность). Юзабилити имеет дело с текущим содержанием сайта, задается вопросами об удобстве посетителей: понятен ли функционал сайта? Имеются ли в нем ошибки? Может ли пользователь довести задачу, которую решает функционал, до конца? Достаточно ли наглядно представлена ключевая информация? В рамках юзабилити, мы, как правило, предполагаем, что посетитель готов/хочет использовать функционал и не переписываем контент.

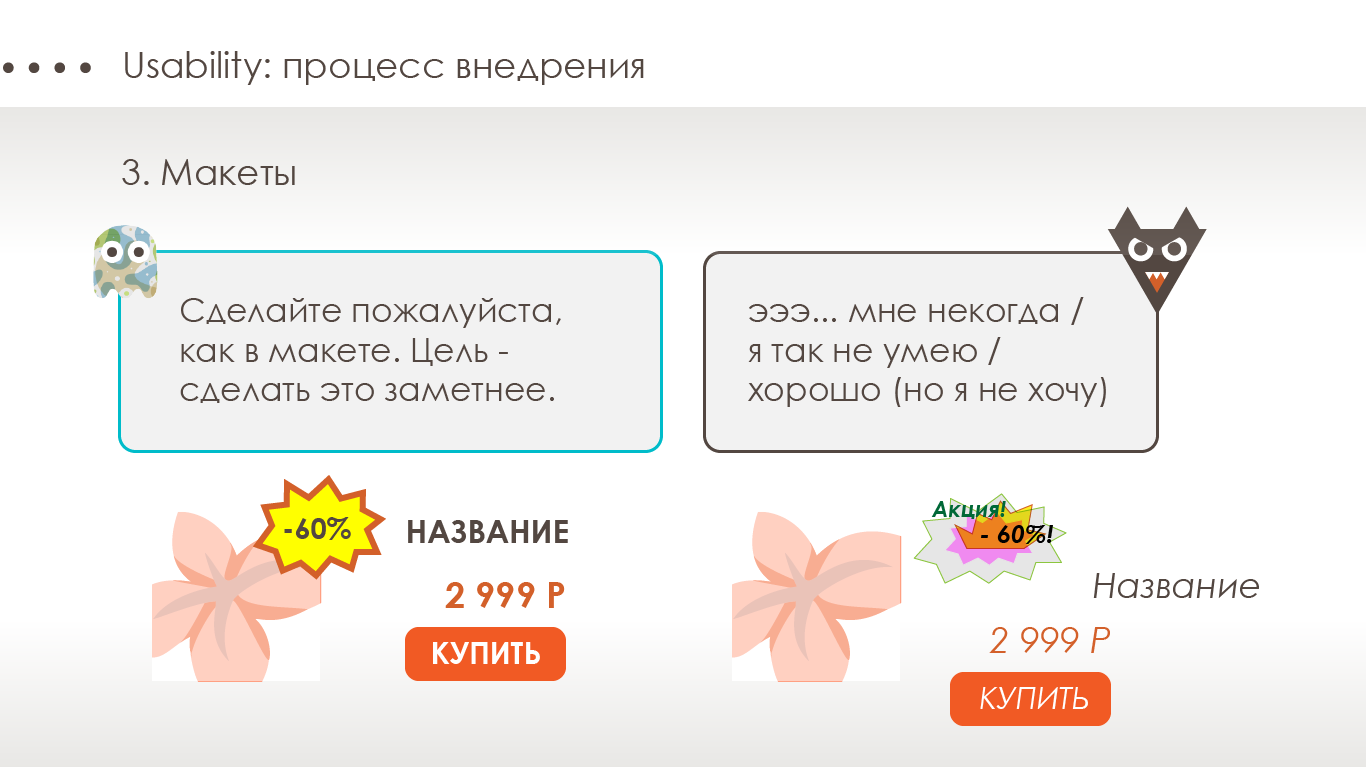
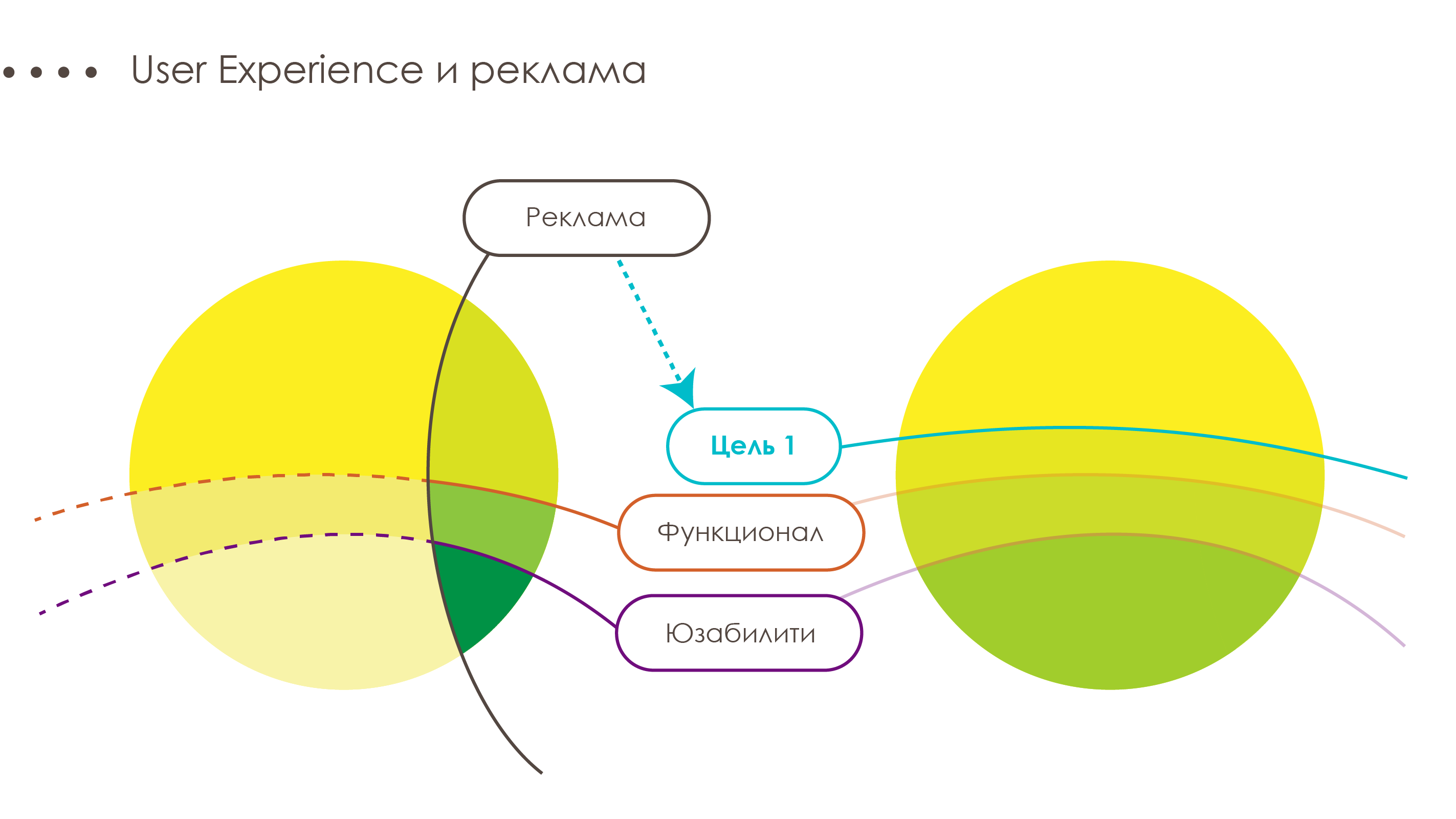
В нашем примере на изображении содержание и функционал сайта вытекают из целей его владельца (то есть бизнеса). Отметим, что примеры текущего материала иллюстрируют его тезисы и не претендуют на полноту, в конкретном случае все может быть сложнее или иначе.
Вариант решения «Здравый смысл»: анализ сайта юзабилити-специалистом.

Это вариант агентства интернет-рекламы, потому как юзабилити в этом случае является одним из рычагов увеличения эффективности рекламных кампаний.

Есть и другие, более глубокие и затратные способы поиска слабых мест юзабилити, которые дают более надежный результат. Например, тестирование на живых пользователях из фактической целевой аудитории бизнеса. Если сайт имеет высокую посещаемость и есть взаимозаменяемые дизайн-решения для конкретной страницы — проводят А/Б тестирование. Но эти работы чаще всего происходят не в связке с рекламным агентством, поэтому нам трудно судить об их целесообразности.
Метод «Здравый смысл» очень хорошо подходит для сайтов с типовым функционалом, например, для интернет-магазинов. Даже если аудитория сайта — очень необычные люди, устранение ошибок в типовом, привычном для всех функционале, даст положительные результаты.
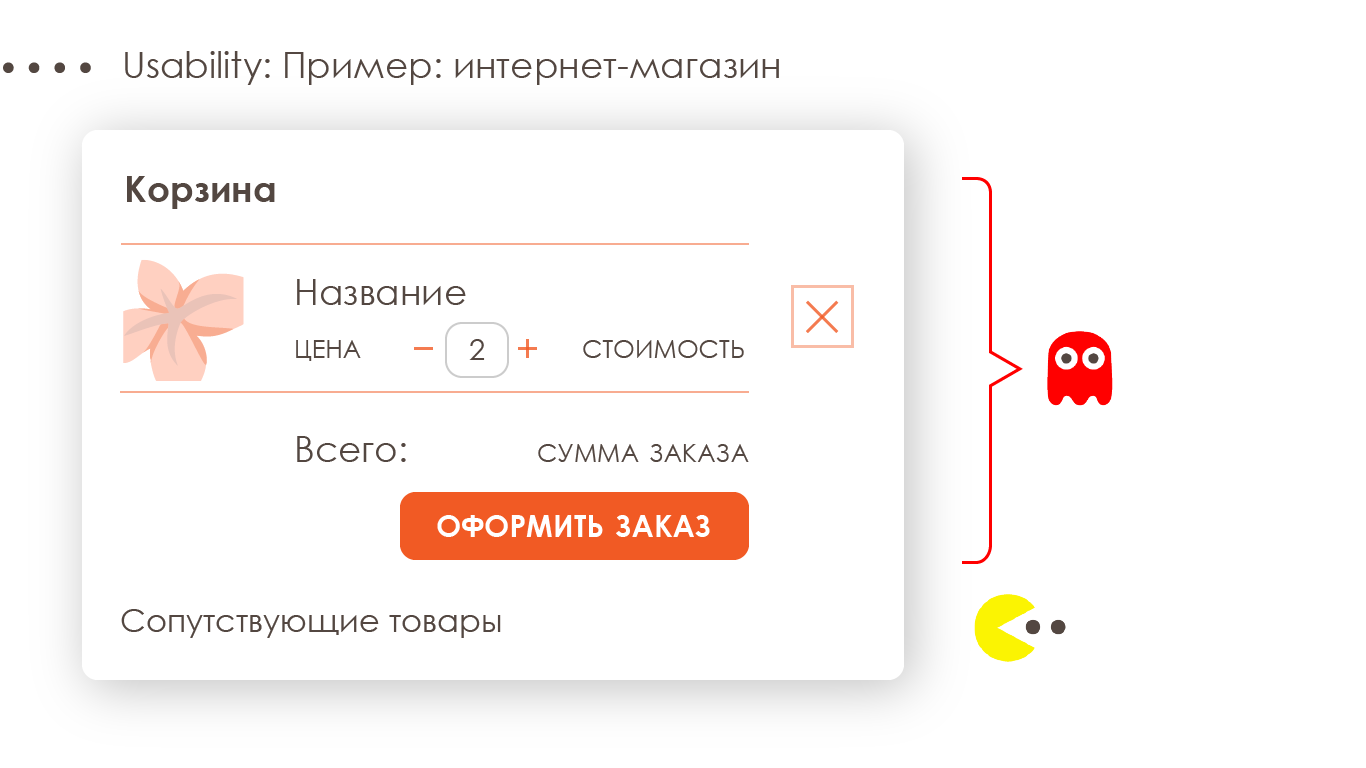
Возьмем для примера основную цель сайта магазина: продавать товары. Чтобы добиться цели, на сайте есть функционал и контент: навигация/поиск товаров, сравнение товаров, рейтинги, отзывы, рекламные материалы, корзина и оформление заказа.
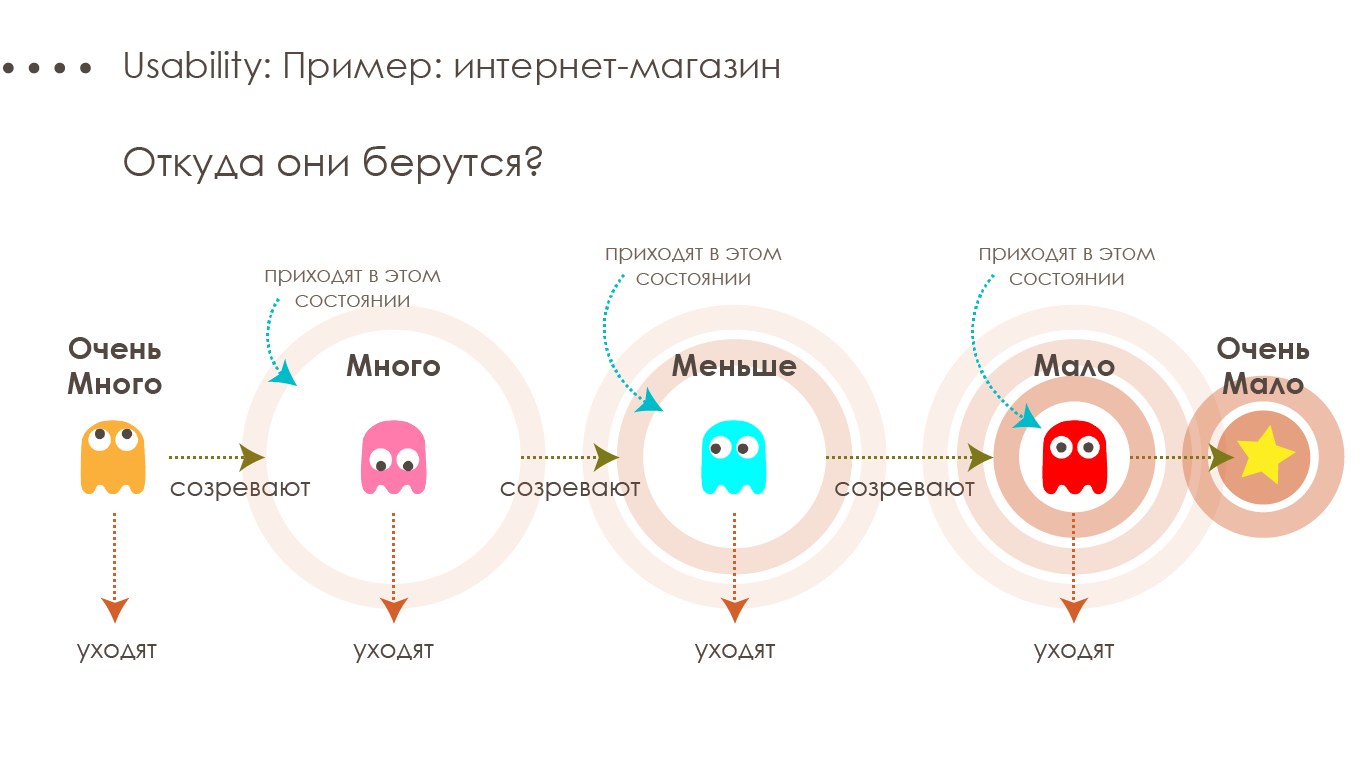
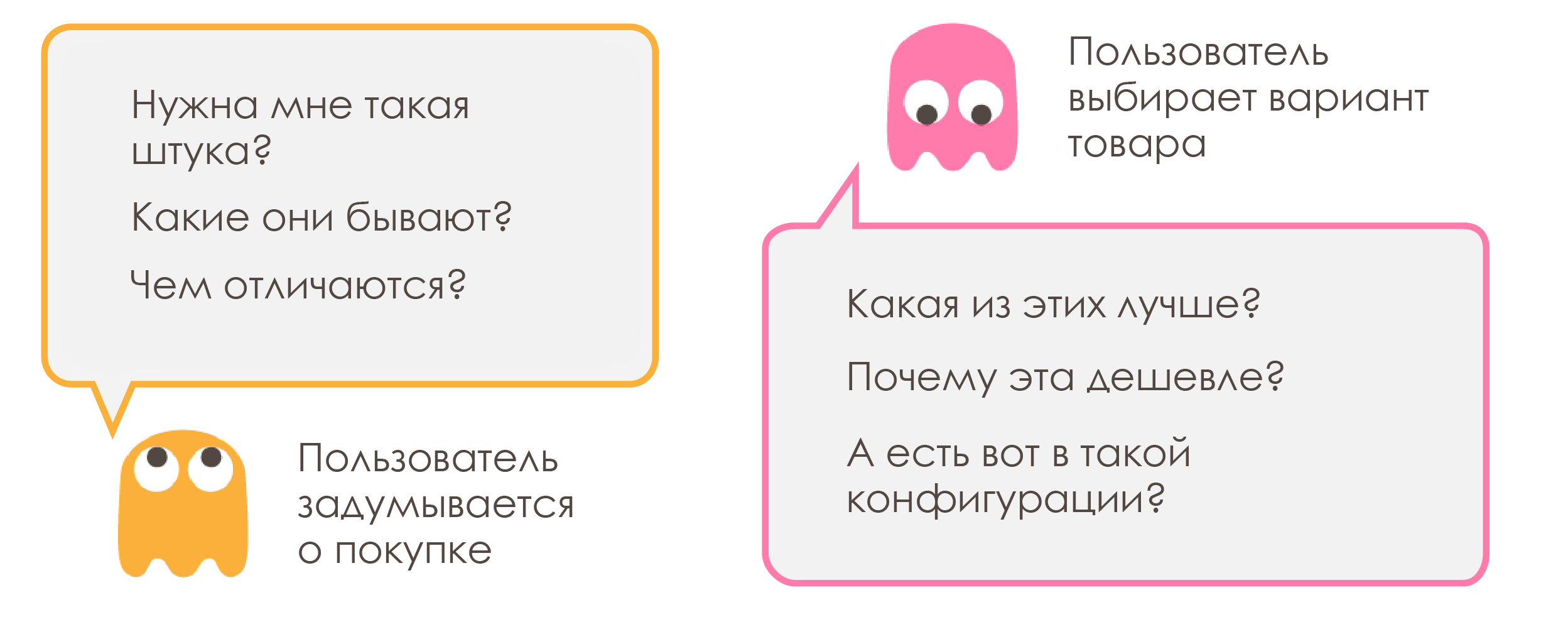
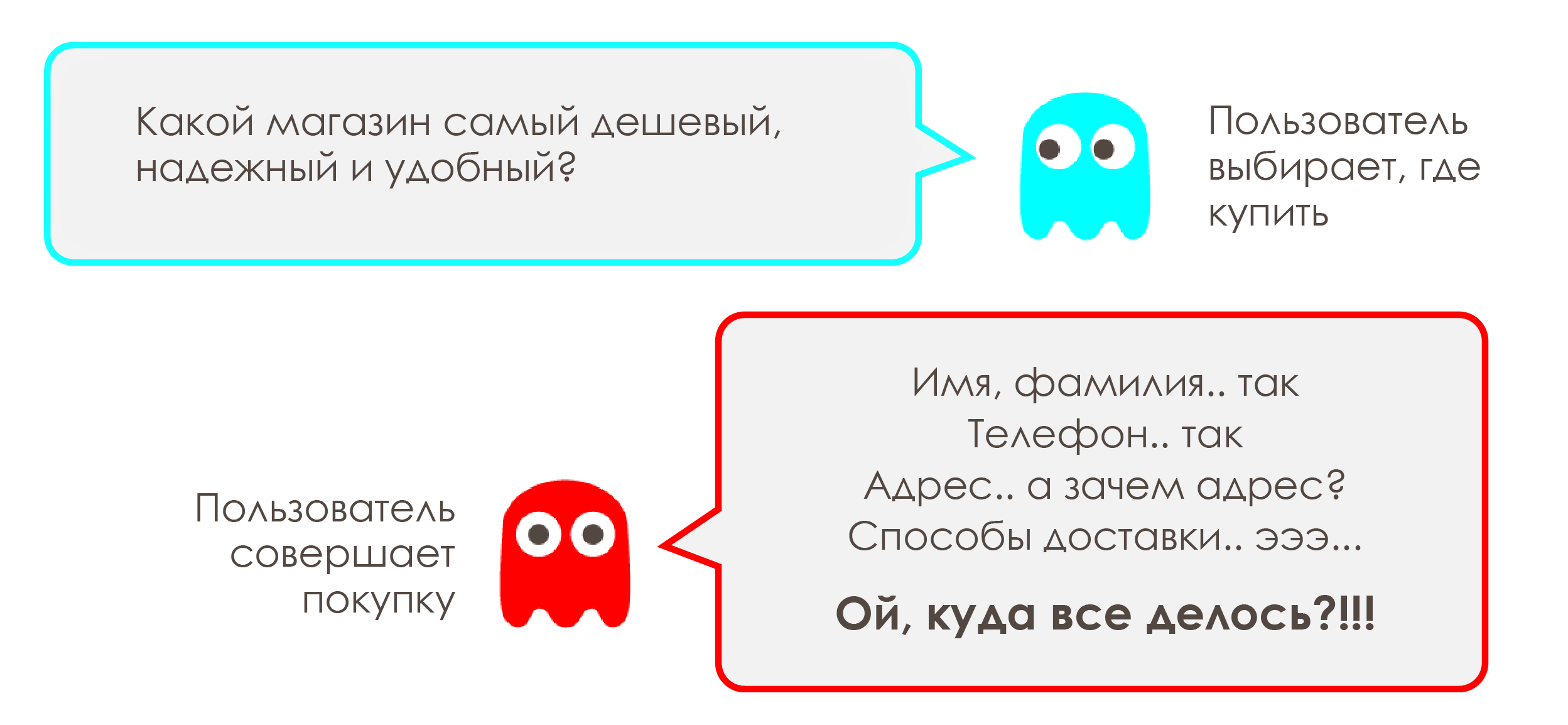
Посетители сайта могут находиться на разных этапах принятия решения о покупке. От этого зависит, что на сайте их будет интересовать.


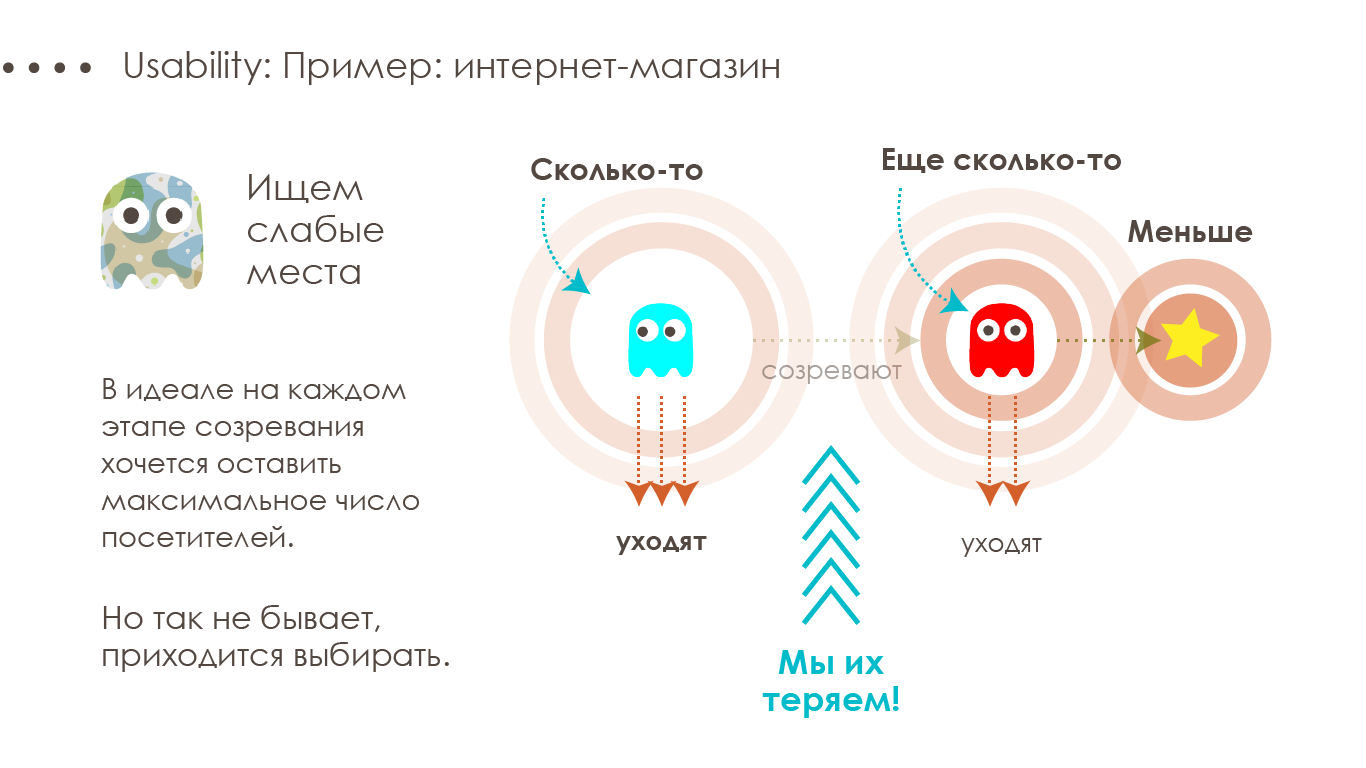
В идеале, нам бы хотелось, чтобы все пользователи, потенциально или уже заинтересованные в покупке, остались на сайте. Однако развитие сайта требует времени и ресурсов. Как понять, над чем нужно работать в первую очередь, а что можно отложить на потом?
Проще говоря:
- Во-первых, найдем критические ошибки, которые технически не позволяют совершить покупку, и исправляем (функционал самой заинтересованной целевой группы, без него работа с другими посетителями не имеет большого смысла).
- Во-вторых, найдем слабые места для всех групп посетителей (например, непонятная навигация), и исправим наиболее проблемные.
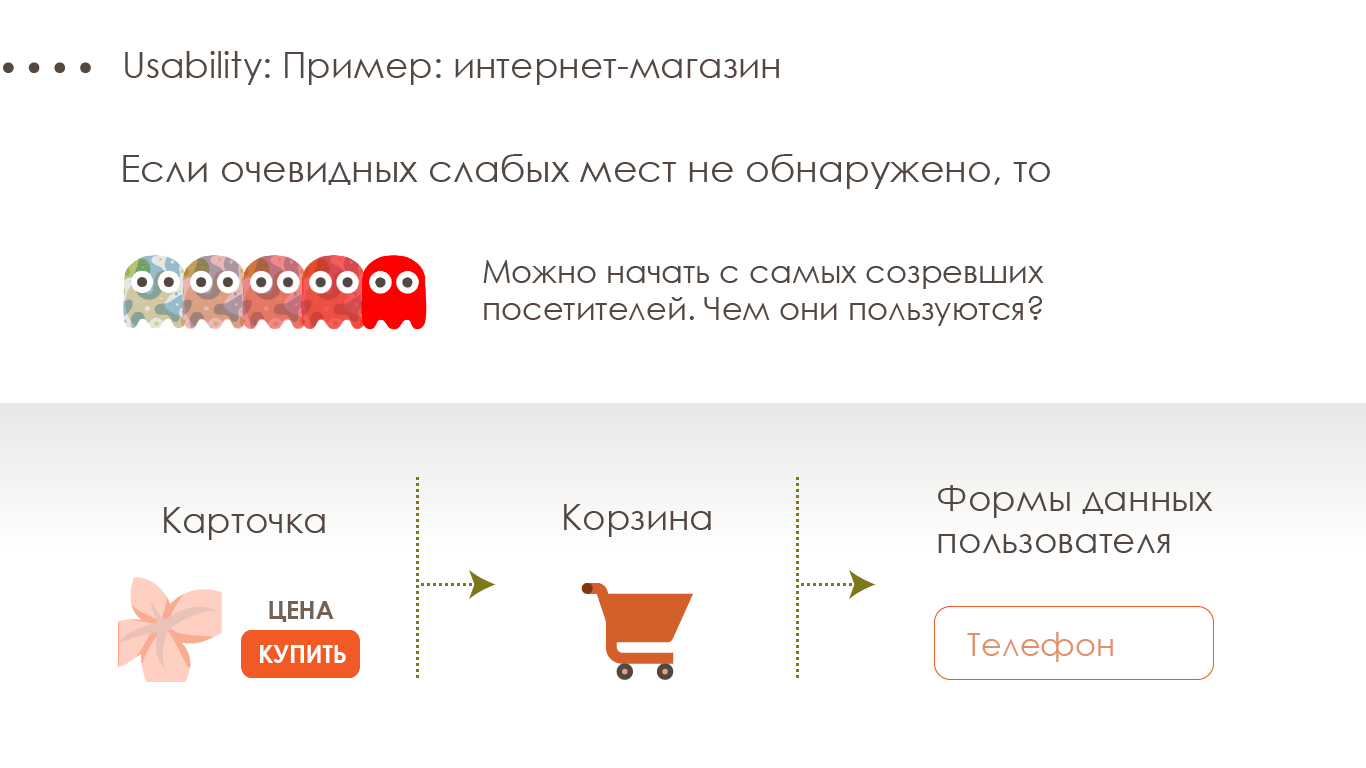
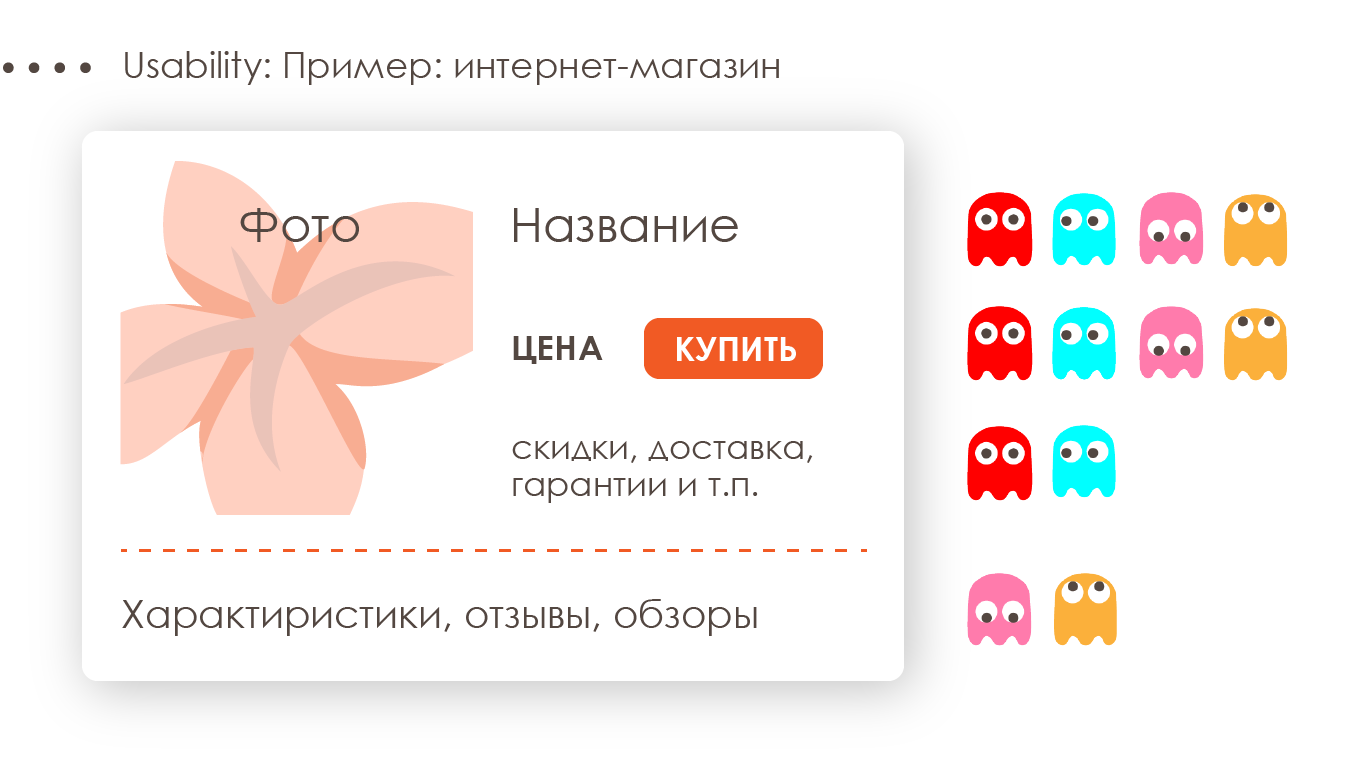
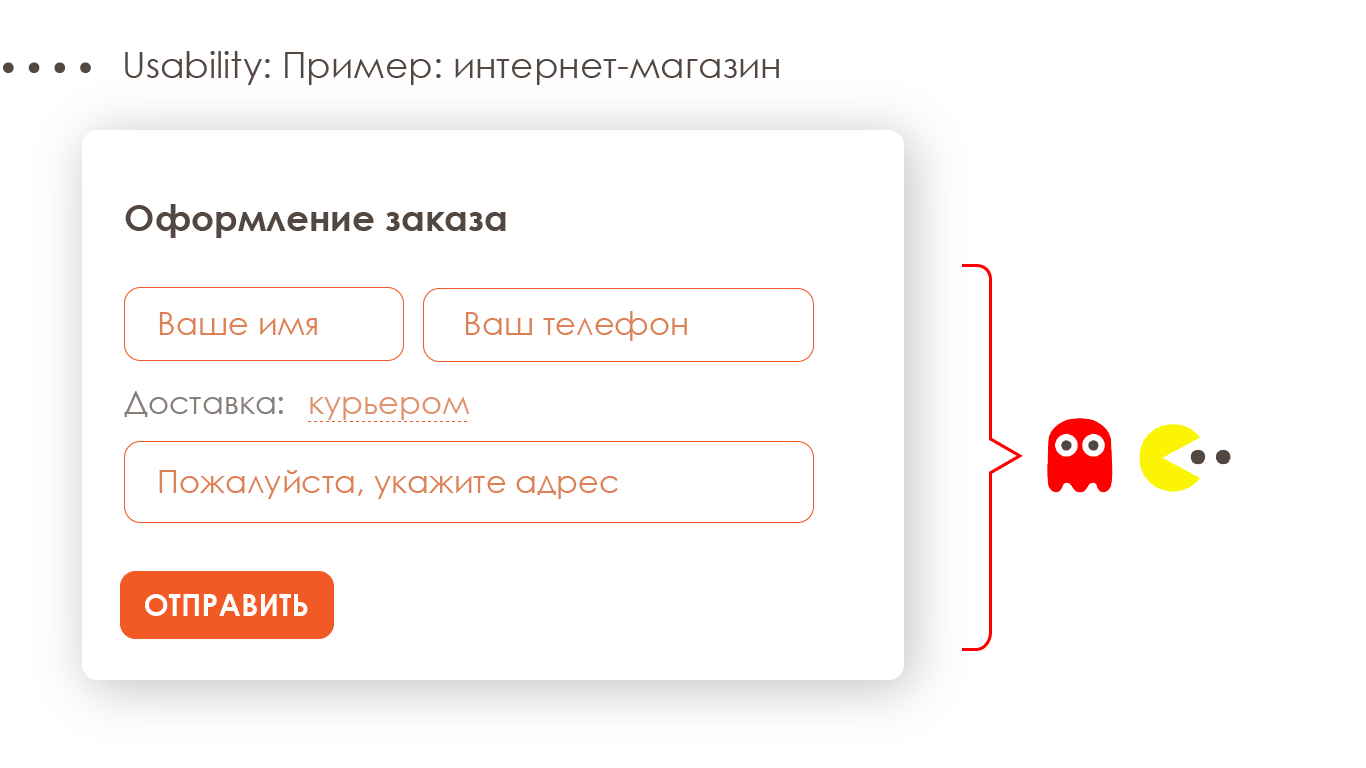
- В-третьих, если серьезных недостатков не обнаружено, разумно начать с наиболее созревших посетителей и детально протестировать необходимый им функционал. Легко ли найти всю необходимую информацию на карточке товара? Наглядны ли функции корзины, заметна ли кнопка для перехода к оформлению заказа? Нет ли полей в форме личных данных пользователя, от которых можно отказаться и не нанести ущерб бизнесу?

Аудит-юзабилити — это только первый шаг на пути к улучшению сайта. Он содержательно предлагает путь развития сайта для улучшения пользовательских свойств.
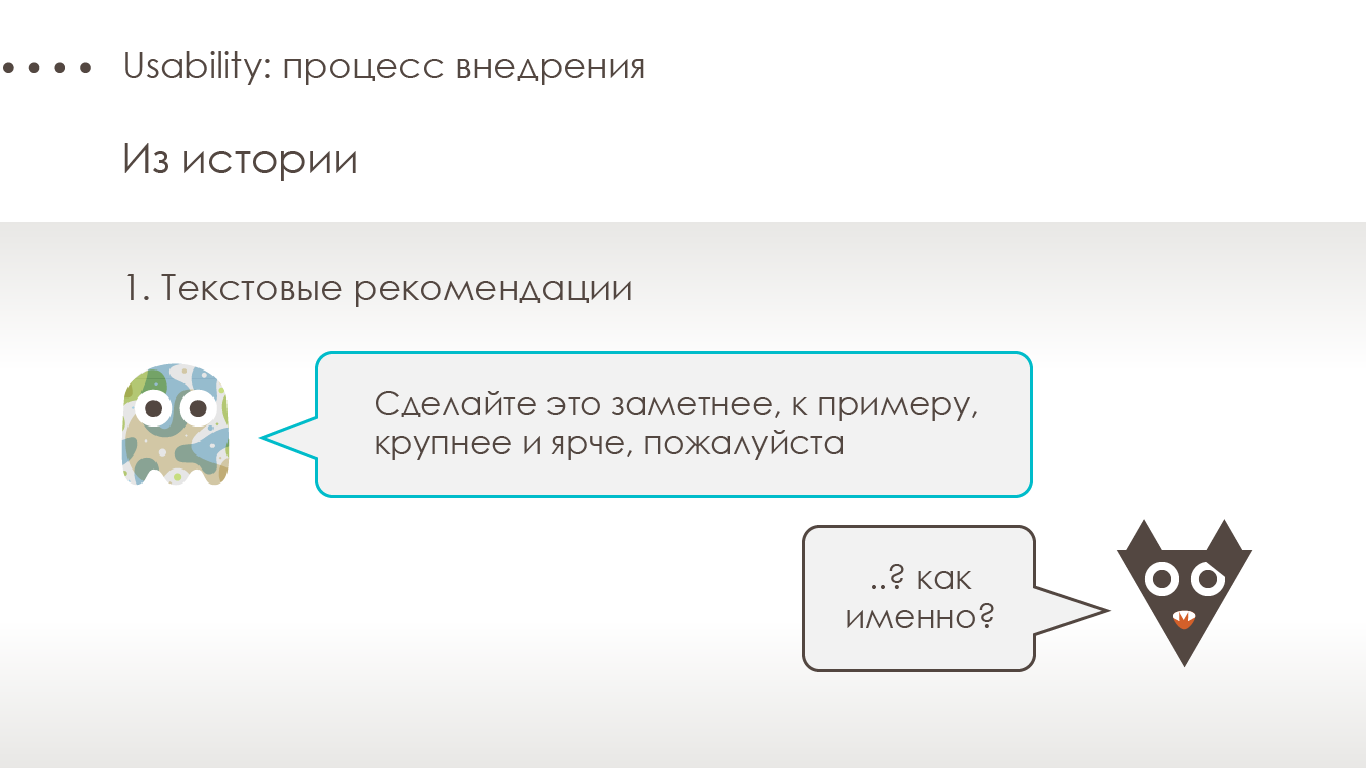
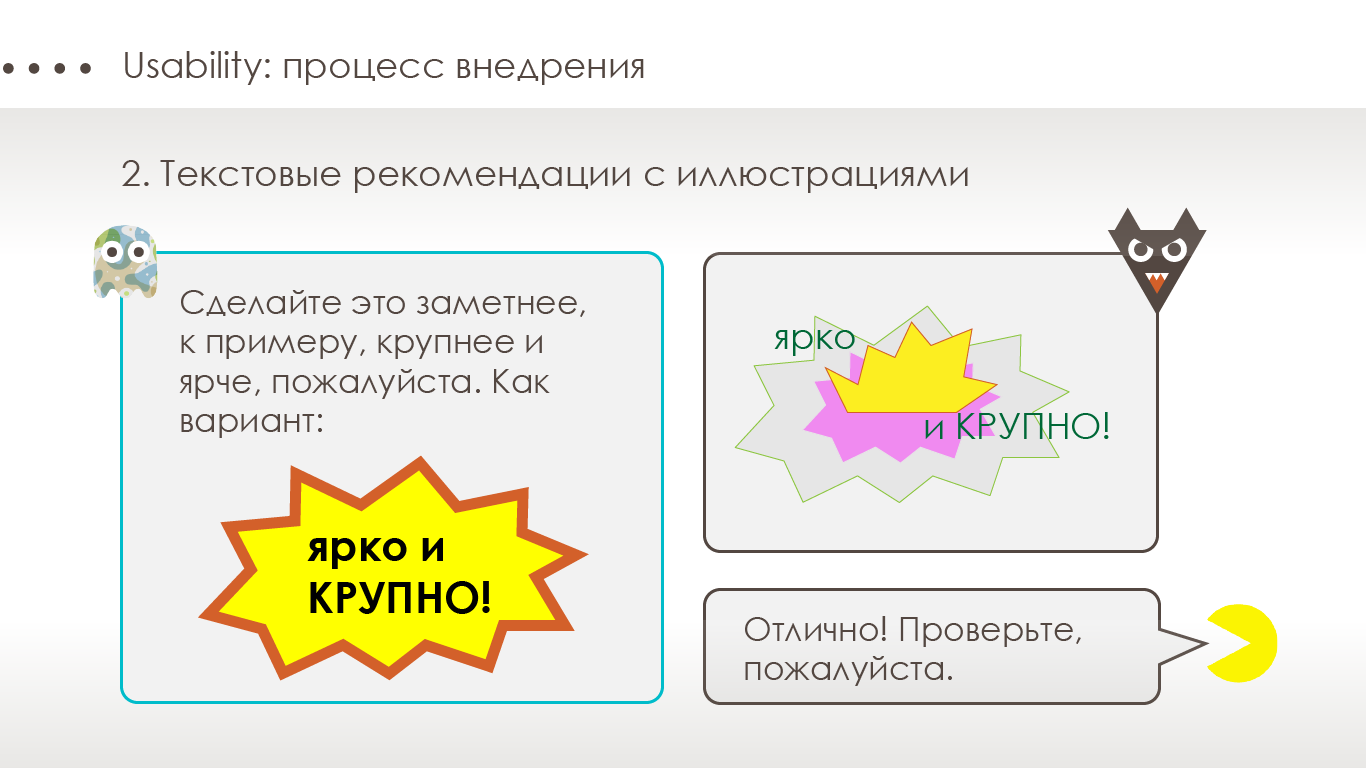
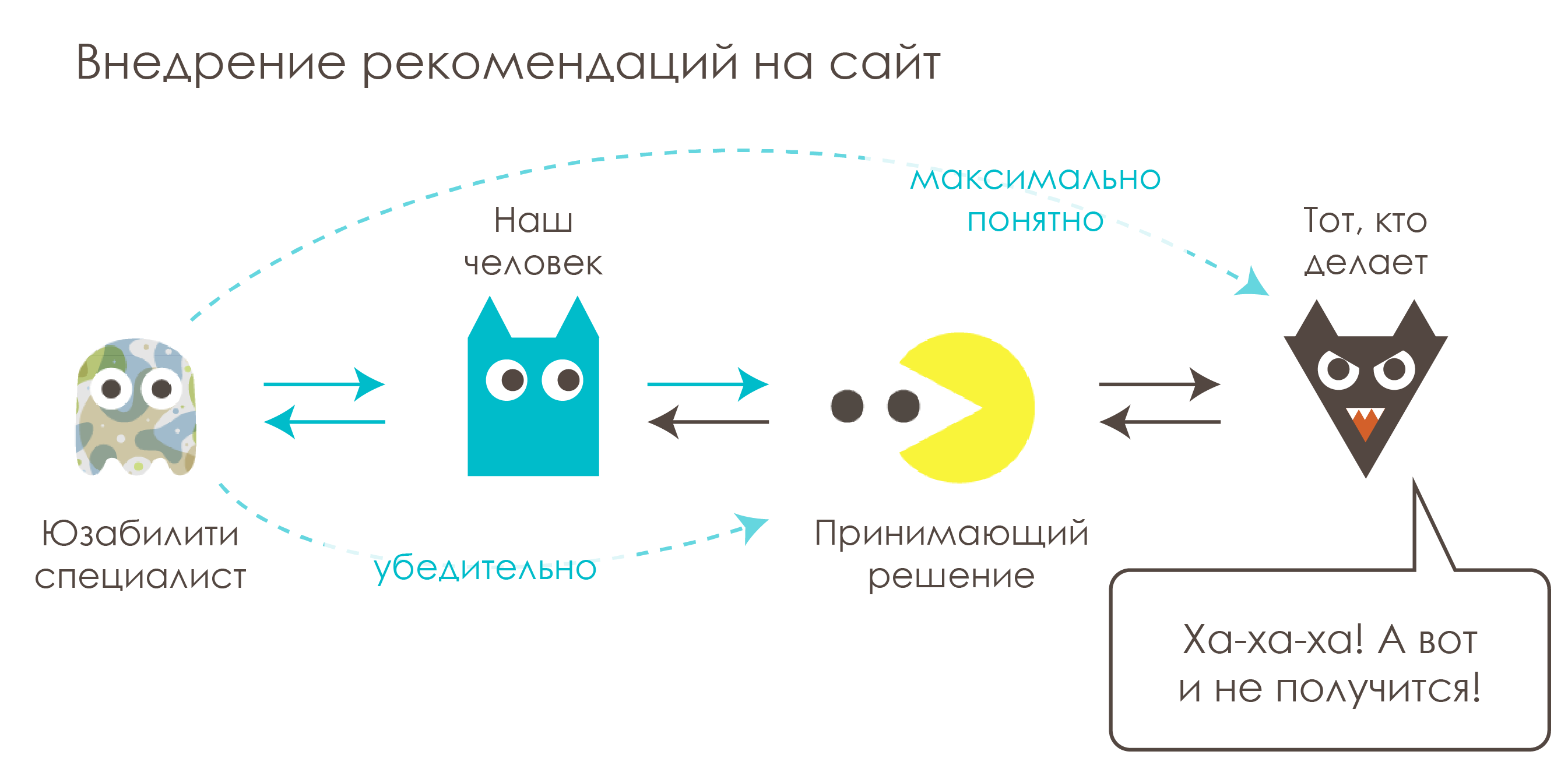
Итак, заказчик читает аудит и уже представляет себе, насколько лучше станет его сайт, если пойти по предложенному пути. Он передает этот файл специалисту, который занимается поддержкой сайта, и... ничего не происходит. Или что-то происходит, но это не приводит к улучшению юзабилити, а иногда даже наоборот.
Это обстоятельство оказало влияние на формат услуги.
Эксперименты с форматом не увенчались успехом. Аудит-юзабилити в любом из форматов с энтузиазмом воспринимаются владельцами бизнеса, но до качественного внедрения на сайт доходит достаточно редко. И как бы абсурдно это не звучало, периодически работа над юзабилити сайта приводит к появлению на нем еще большего числа ошибок и сложностей.
Почему? Возможно, потому что юзабилити-аудит по ошибке принимают за техническое задание. Да, в нем приводятся конкретные решения. Но эти решения не единственно возможные, их можно и нужно адаптировать в соответствии с предпочтениями и навыками веб-мастера/дизайнера, то есть всех, кто поддерживает конкретный сайт.

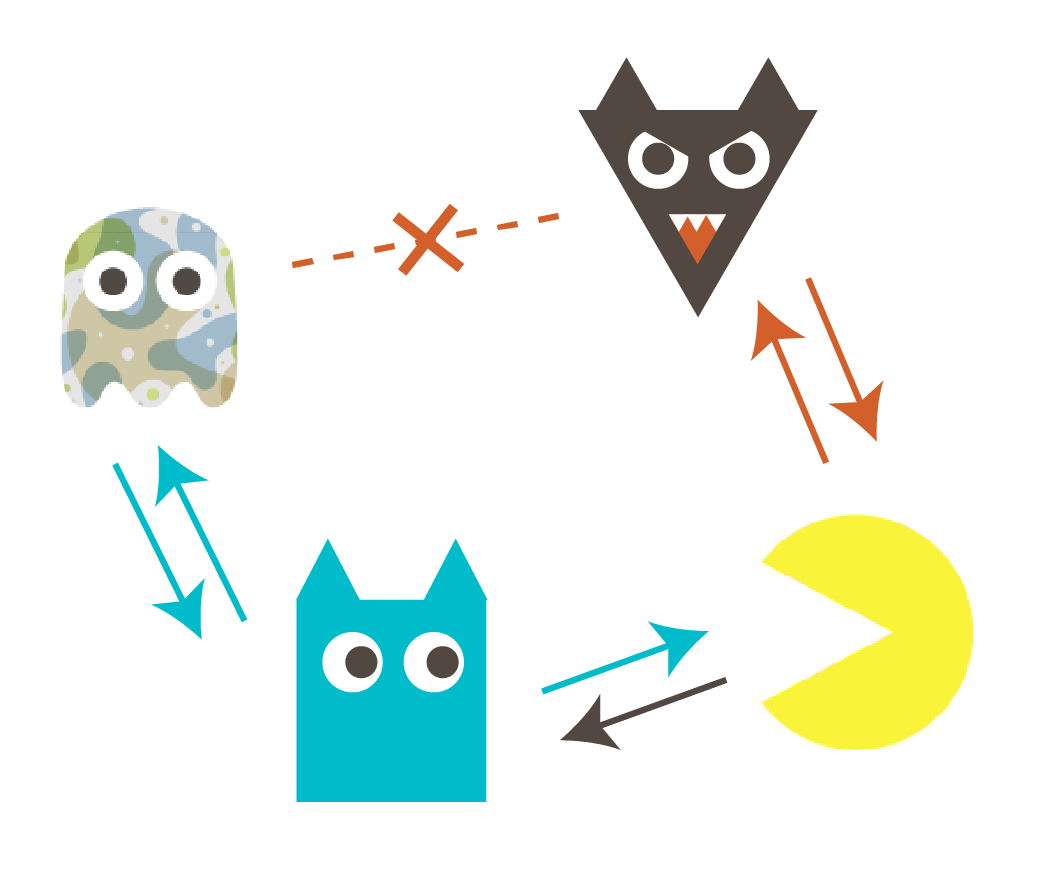
Но юзабилити-специалист из агентства работает в отрыве от команды разработчиков. Это приводит к различным сложностям, из которых мы бы выделили такие:
Зоны ответственности
 и и  : :
|
 неинтересно реализовывать чужие идеи неинтересно реализовывать чужие идеи |
|
У
 и без юзабилити много задач и без юзабилити много задач |

Item #2. User eXperience
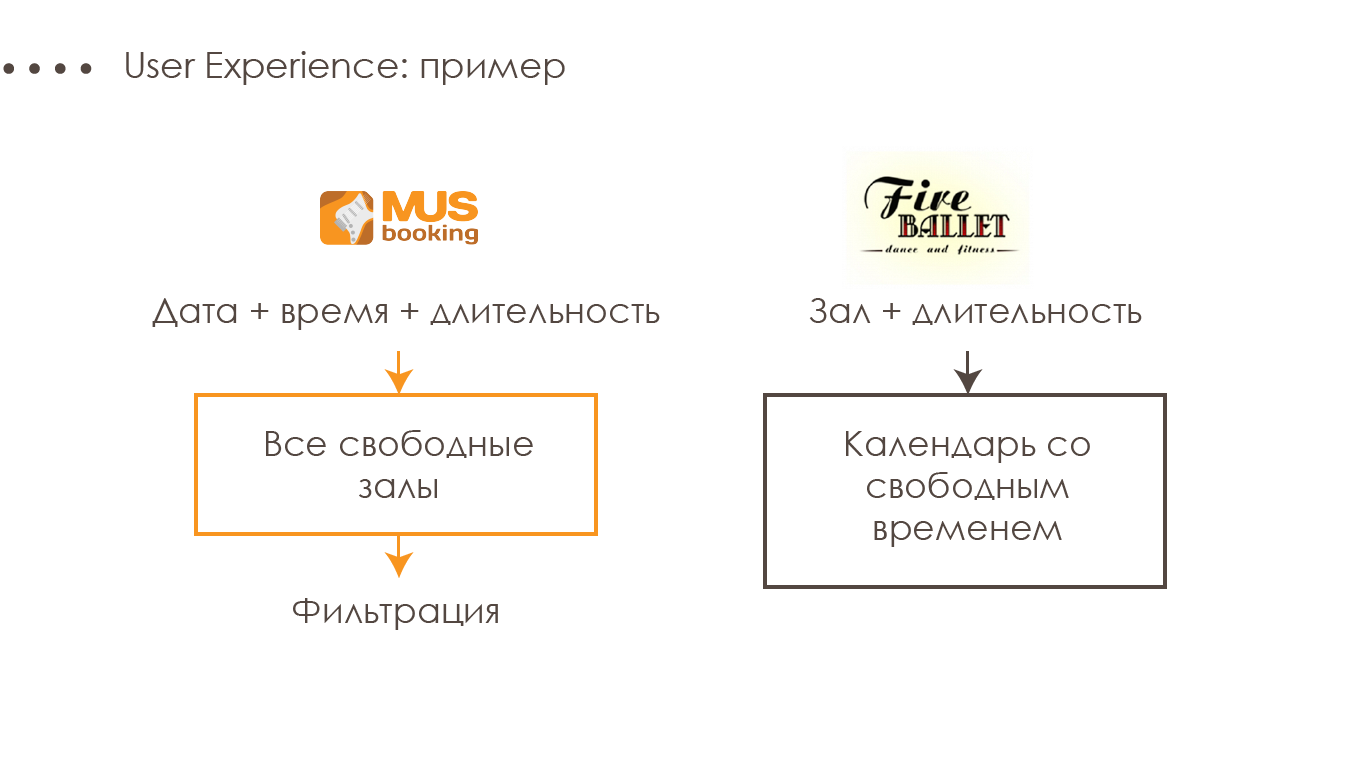
Приведем пример: сервисы MUSbooking и FireBallet. Рассмотрим одну цель пользователя: забронировать танцевальный зал для аренды. По большинству факторов, которые попадают в зону юзабилити, приложение MUSbooking не идеально, но весьма близко к идеалу. Веб-сервис FireBallet, наоборот, очень от него далек.
Но посмотрим внимательнее на механику этих сервисов (слайд 2). Пользователь сервиса MUSbooking обязан выбрать дату и время в первую очередь, после чего ему станет доступен список свободных залов. Первый шаг для пользователя FireBallet — выбор конкретного зала, после этого он увидит календарь со свободными часами.
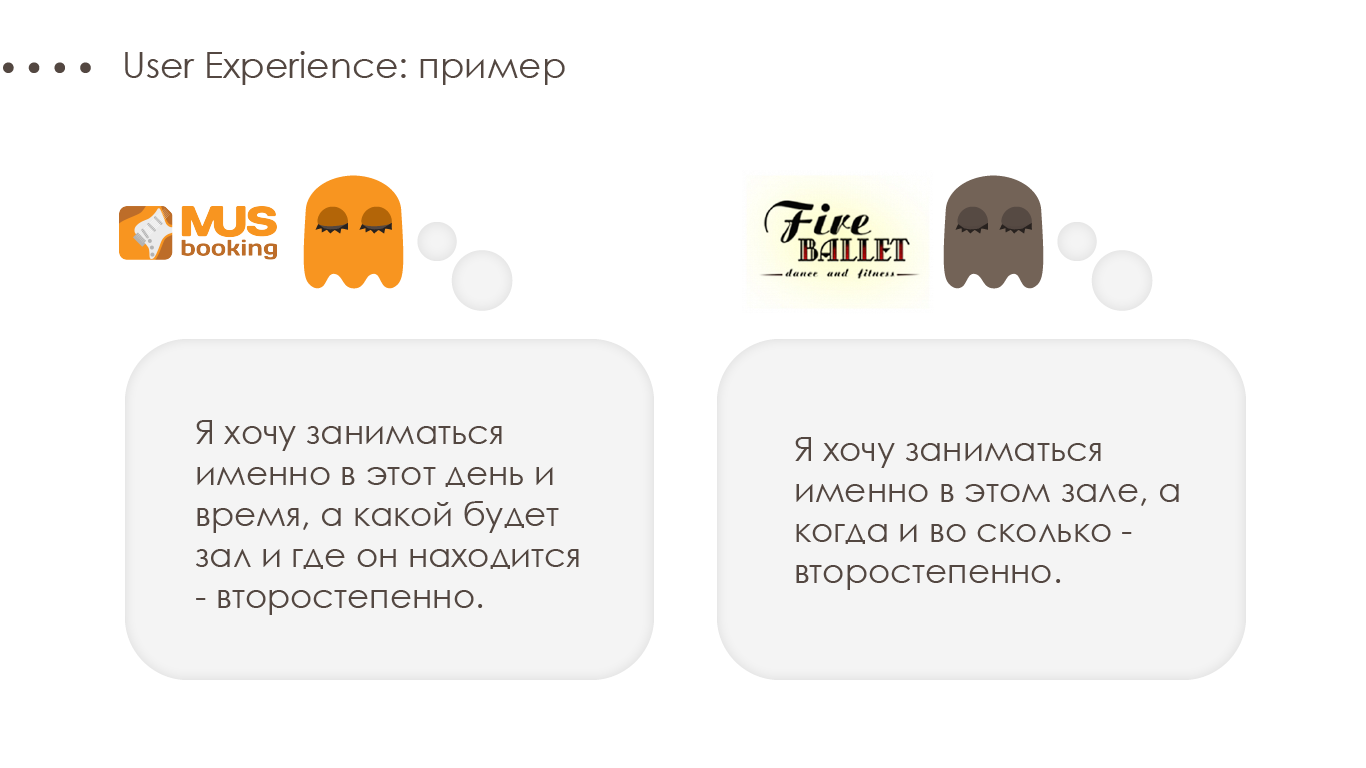
Сама механика сервиса фильтрует потенциальную целевую аудиторию — сервис MUSbooking вообще не решает задачи большинства пользователей FireBallet и наоборот.
Пользователям, которым важен зал (например, из-за расположения, цены или каких-то других особенностей самого зала), в MUSbooking придется перебором искать дату и время, когда он свободен. Это может занять неопределенное количество времени, а положительный результат не гарантирован.
Пользователям FireBallet, которые хотят заниматься в строго определенное время, возможно придется смотреть расписание для нескольких залов. Это задача решаемая, но также может занять довольно много времени.
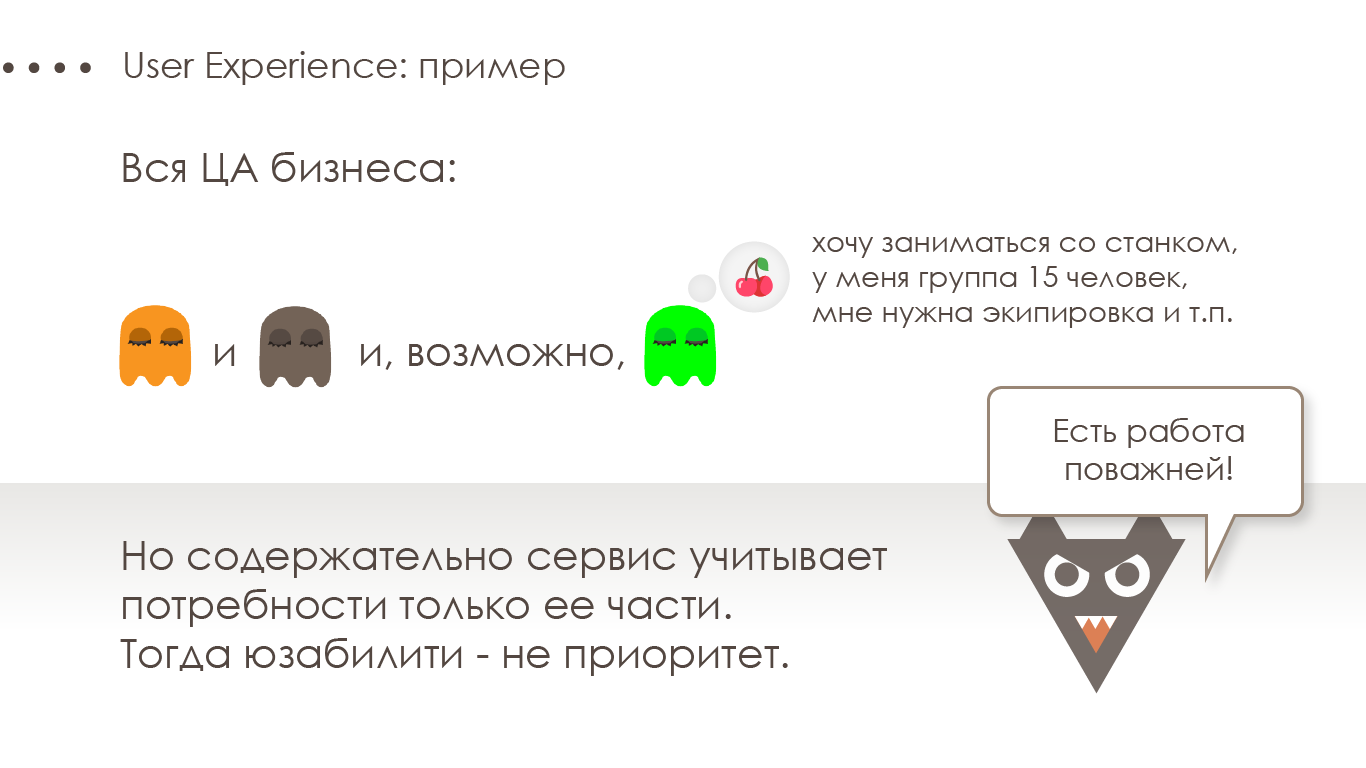
Такая «дискриминация» может быть и намеренной. Для бизнеса может быть важным некий косвенный параметр аудитории, личные качества пользователей, а не только ее желание пользоваться предлагаемой услугой. Но очень часто фильтрация происходит случайно.
Item #3. Рекламное сообщение
Подобным образом может происходить нежелательный «отбор» целевой аудитории через рекламный контент страницы. Речь тут идет про сайт или посадочную страницу, а не отдельные объявления, для которых сегментация оправдана.
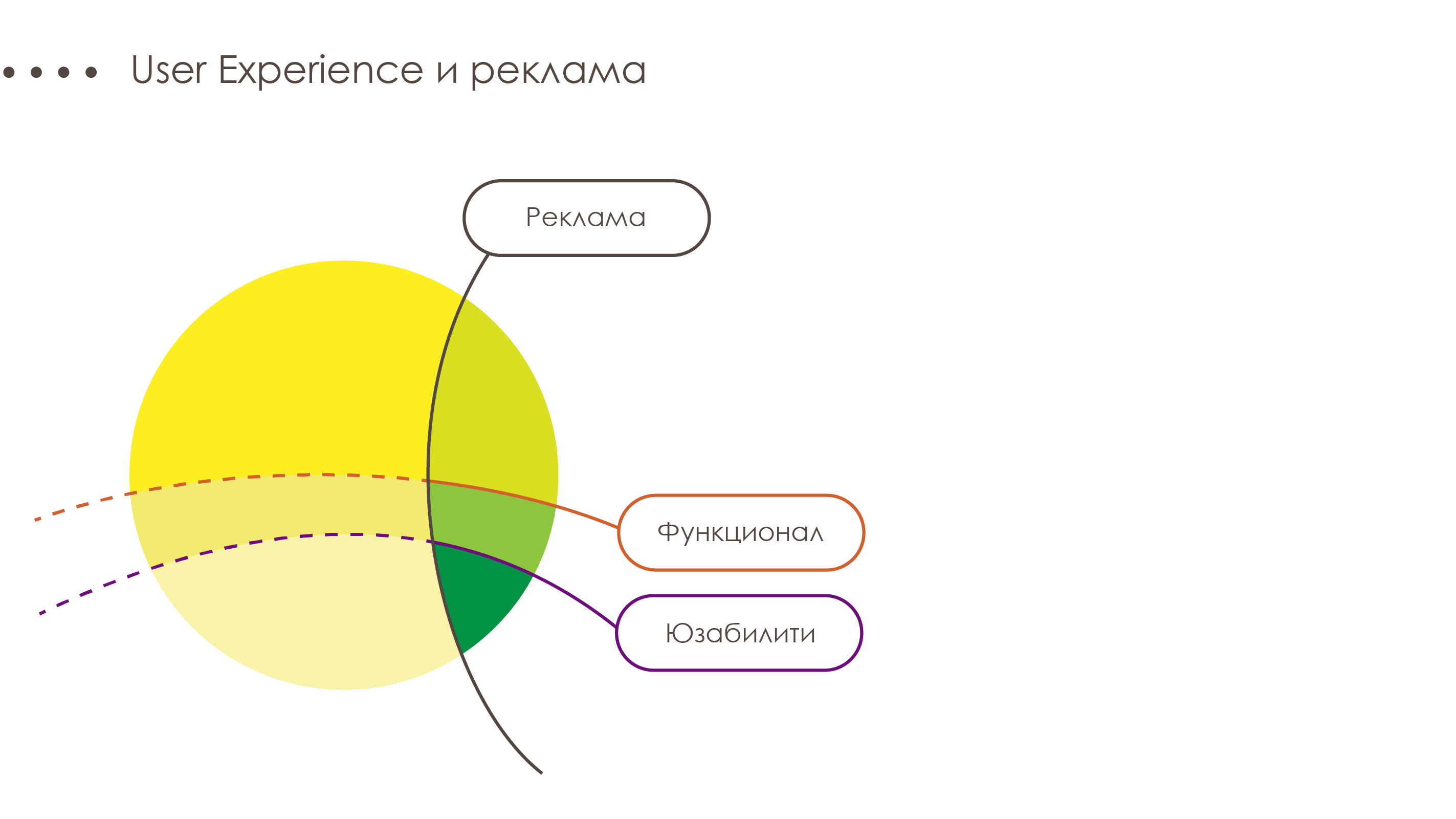
Item #1, #2, #3. Пересечение
На опыте пользователя, в том числе эмоциональном, сказываются все перечисленные аспекты: рекламное сообщение, функционал и контент (= предположения о том, как он хочет использовать сайт) и, в данном контексте в последнюю очередь, юзабилити (= насколько гладко пройдет взаимодействие пользователя с функционалом).
Нередко на сайте клиента юзабилити не является главным барьером во взаимоотношениях с посетителями. Посетителя, который эмоционально вовлечен (ему нравится контент и его трогает рекламное сообщение), вряд ли остановят незначительные помехи. В то же время, равнодушный или негативно настроенный к контенту сайта посетитель, уйдет раньше, чем эти помехи могли бы возникнуть.
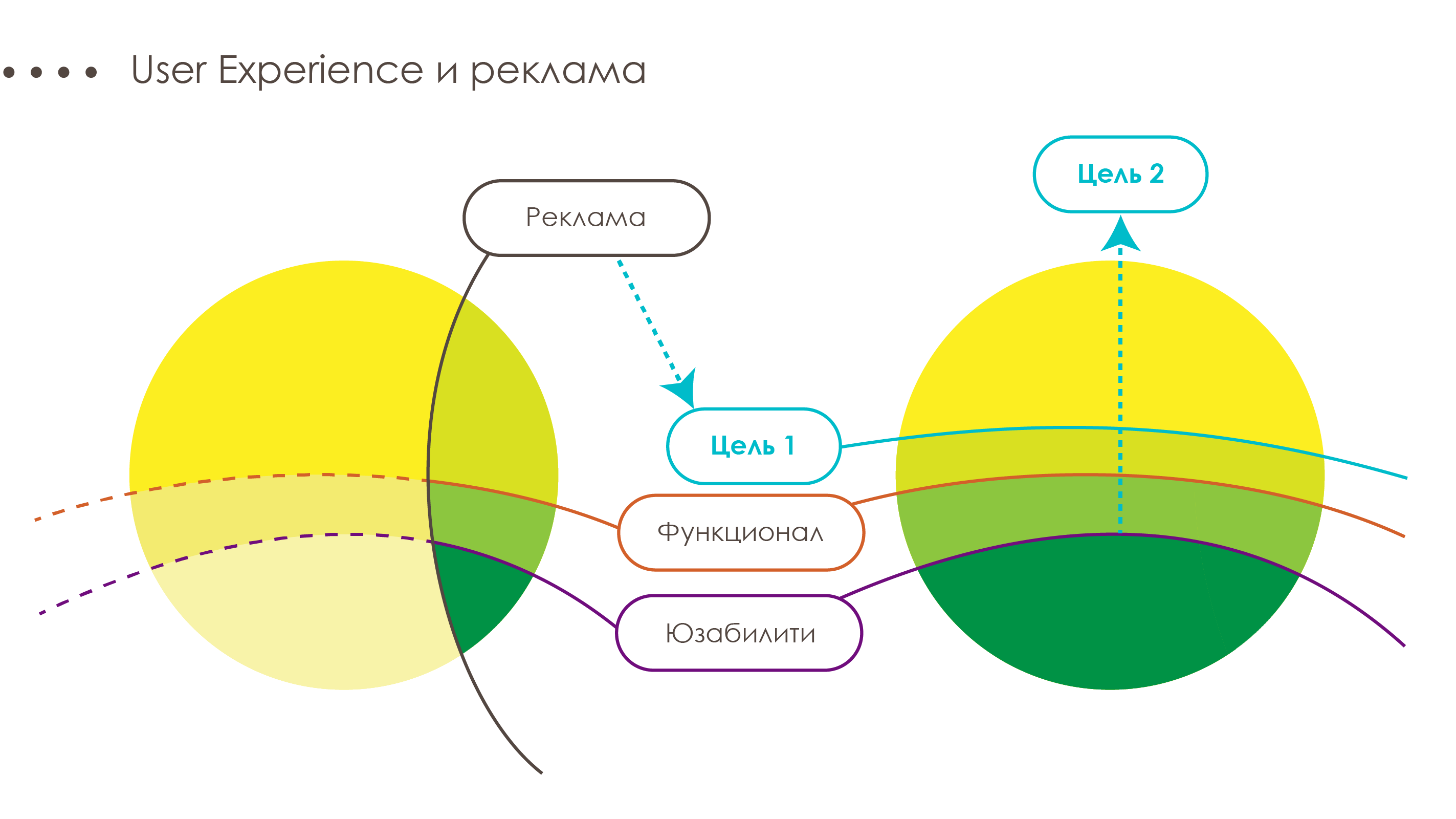
На наших слайдах мы рассматриваем ситуацию, когда рекламное сообщение сайта создает серьезный барьер и неоправданно сокращает заинтересованную аудиторию. Например, оно слишком агрессивное и «играет» на личных качествах, которыми целевой пользователь может и не обладать. Целью номер один в таком случае будет изменение рекламного креатива.
Далее целесообразно работать на постепенное расширение целевой аудитории сайта (его функционала и контента) и улучшение эмоционального отклика (реклама и юзабилити).
Чтобы найти более подходящую замену для рекламного сообщения попытаемся выяснить: в чем отличие между обычными пользователями и целевыми? Товар или услуга компании редко являются самоцелью — они помогают пользователям решать различные задачи. Люди, перед которыми возникают эти задачи, и являются нашей целевой аудиторией.
Это не универсальное правило, но такой подход может пригодиться в поисках подходящего рекламного сообщения.

Item #4. Landing Page
Вернемся к задачам digital агентства. Дано: рекламная кампания. Найти: как улучшить User Experience привлекаемой целевой аудитории с минимальной нагрузкой на компанию клиента?

Цель Landing Page в таком случае: последовательно привести пользователя к совершению целевого действия, отталкиваясь от его потребностей, а не от потребностей бизнеса:
- в первую очередь обозначаются желания/потребности целевой аудитории
- затем в свете этих потребностей описывается продукт
- как логическое завершение предлагается совершить целевое действие.

Как услуга Landing Page имеет свои ограничения, она более затратна по времени, нежели юзабилити и не может быть так же хорошо формализована — она требует со стороны специалистов агентства более глубоких технических навыков, относящихся к разработке. Зато она дает не просто информацию к размышлению и набор рекомендаций, а практически готовый продукт (степень его проработки можно подстроить под ресурсы компании).
Вместо вывода
Как показывает опыт, качественное развитие сайта — сложный последовательный процесс, и в его центре находится разработчик, технический специалист. Имеющийся формат обмена файлами с рекомендациями не позволяет ему полноценно участвовать в диалоге и ставит в подчиненное положение.
Возможно, для конструктивной работы над User eXperience имеет смысл совсем отказаться от отчетного формата, подходящего для других рекламных услуг, в пользу коллаборации, как это происходит в разработке.
 В материале мы использовали иконки проекта icons8.com
В материале мы использовали иконки проекта icons8.com